Are your Moodle LMS category descriptions looking a little blah? Spice them up a little with this month’s tip.
Fancy Banners for Moodle LMS Categories
Let’s face it, Categories in Moodle 4.1’s Boost theme can be a little on the boring side.

But it doesn’t have to be. It is super easy to give it a professional-looking facelift. All it takes is an image and a little HTML with inline styles to make your category descriptions look like this:

You might be thinking to yourself, anyone with a photo editor and a few mouse clicks can do this, right? Of course, but this technique has the advantage of the text actually being text, not an image of text. Because it is just plain text, a screen reader can read it and it won’t become super tiny on a mobile device. This also makes it compliant with WCAG and other accessibility guidelines.
Instructions:
Step 1: Navigate into the category’s settings. In the description field, add two elements:
- A description for the category.
- An image 1650px wide by 150px high.
How you do this will depend on whether you are using the Atto editor or the new TinyMCE editor included with Moodle 4.1+.
Step 2: Switch to the HTML source code view of the WYSIWYG editor. It should look something like this:
<p>Want to just try something? Experiment a little? Create fancy banners for your categories.</p>
<p><img class="img-fluid align-top" role="presentation" src="https://yourmoodlesite/draftfile.php/5/user/draft/207905565/category-banner.jpg" alt="" width="1650" height="150"></p>Step 3: After the last line, press ENTER twice and copy and paste the following source code:
<div style="background-image: url('IMAGE-GOES-HERE')!important; background: no-repeat right; -webkit-background-size: cover; background-size: cover; min-height: 150px; max-width: 1650px; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: inset 360px 0 50px 10px #fff; box-shadow: inset 360px 0 50px 10px #fff;">
<div style="padding-left: 20px; max-width: 360px; height: 166px; display: table-cell; vertical-align: middle;">
<p>CATEGORY-DESCRIPTION-GOES-HERE</p>
</div>
</div>Step 4: Replace CATEGORY-DESCRIPTION-GOES-HERE with the category description that you previously added, and replace IMAGE-GOES-HERE with the URL of the image that you previously added.
Step 5: Delete everything before the <div....
The source code should now look similar to the following:
<div style="background-image: url('https://yourmoodlesite/draftfile.php/5/user/draft/207905565/category-banner.jpg')!important; background: no-repeat right; -webkit-background-size: cover; background-size: cover; min-height: 150px; max-width: 1650px; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: inset 360px 0 50px 10px #fff; box-shadow: inset 360px 0 50px 10px #fff;">
<div style="padding-left: 20px; max-width: 360px; height: 166px; display: table-cell; vertical-align: middle;">
<p>Want to just try something? Experiment a little? Create fancy banners for your categories.</p>
</div>
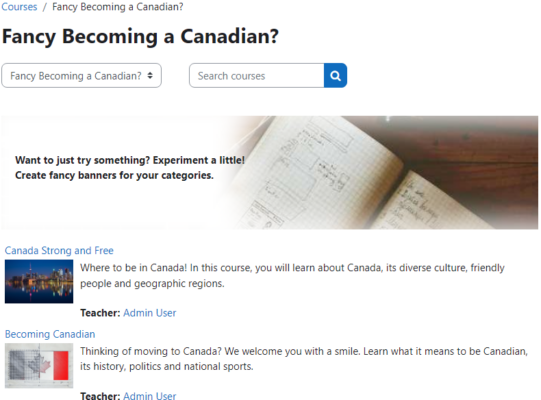
</div>Step 6: Click the Save Changes button at the bottom of the page. Depending on the image you chose and the amount of text you need to display, the result will look something like this. The text will even wrap as needed because it is not part of the image:

Taking it one fancy step further
To ensure that your Moodle website has a consistent look and feel throughout, use this technique on all of your categories.
Adding the following styles to your theme will make it easier to adjustment globally across your site:
div.category-banner {
background: no-repeat right;
-webkit-background-size: cover;
background-size: cover;
min-height: 150px;
max-width: 1650px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 360px 0 50px 10px #fff;
box-shadow: inset 360px 0 50px 10px #fff;
}
div.category-banner-summary {
padding-left: 20px;
max-width: 360px;
height: 150px;
display: table-cell;
vertical-align: middle;
}Then use a simplified version of HTML for each of your category description banners:
<div style="background-image: url('IMAGE-GOES-HERE')!important;" class="category-banner">
<div class="category-banner-summary">
<p>CATEGORY-DESCRIPTION-GOES-HERE</p>
</div>
</div>What about other themes? This code is pretty generic and should work with most Boost-based themes in Moodle 4.0 and 4.1, and even category descriptions in releases of Moodle 3.x. However, in some cases, you may prefer to increase the 3 instances of “360px” if your theme is on the wider side. Doing this with the CSS-in-your-theme option makes management of this a lot easier.
Fancy Headings, section headings, pages, lessons, books and more
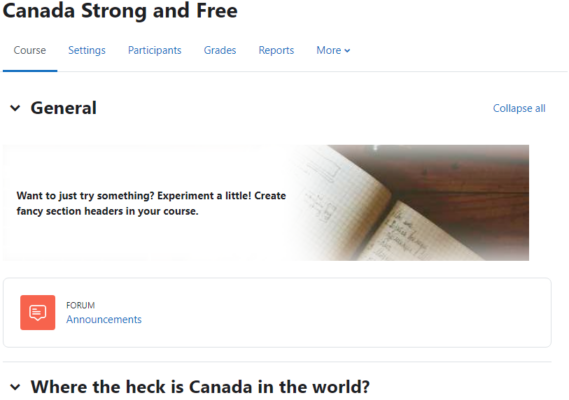
You can even use similar code for a course heading, section heading or page/lesson/book heading in your course. In a course outline, add it to a Text and Media Area or Label resource module (as it was known in previous versions of Moodle). You can even try it in a block on the Dashboard.

Did you know? If you haven't heard by now, Moodle 4.1 LTS was launched on November 28, 2022. If you are looking to make the most of your LMS implementation strategy and reduce your cost of ownership, implementing a Long-Term Support (LTS) release of Moodle is a great investment. Moodle 4.1 LTS includes the usual bug fixes until November 2023 (12 months) and security fixes until 2025 (36 months!). For comparison, a non-LTS release only comes with 18 months of security fixes. To learn more about this latest release, visit the Moodle 4.1 New Features page at Moodle.org. The next LTS release, Moodle 4.5, is expected to be released in October 2024.
That’s it for 2023. Hope you found this helpful. I’m off to have some Christmas cookies with my wife and spend some quality time with my family. From my family to yours, wishing you all the best over this holiday season, with good health and fulfilment in the new year.
Michael Milette






Add a comment: